탈옥!? 또는 가짜 비트 코인 라이트 코인 및 이더 리움 업데이트! crypto TA 차트, 분석, 뉴스, 거래


이것은 애니메이션 제작 중에 사용되지만 애니메이터가 그리는 이유와 용도는 무엇입니까?
5- 이걸 어디서 찾았 어? 다른 건 없나요? 이것은 무엇과 관련이 있습니까? 질문에 더 많은 세부 사항을 추가하십시오.
- 내 추측은 비율에 대한 것입니까?
- 애니메이션 타이밍을 추측 할 수 있지만 확실하지 않습니다.
- 애니메이션 프레임의 간격처럼 보입니다.
- 타임 라인 차트일까요?
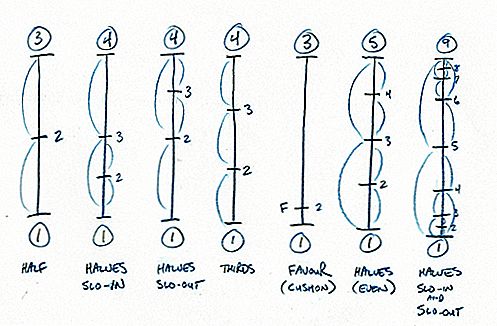
이것은 Brian Lemay의 Timing Charts라는 웹 페이지의 예제에 제공된 것과 매우 유사한 inbetweening 타이밍 차트처럼 보입니다.

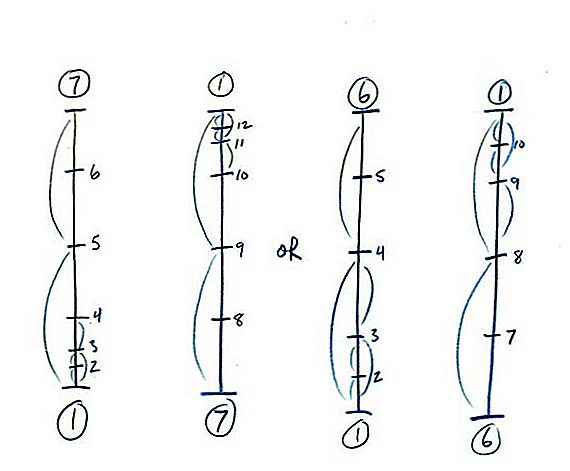
귀하의 질문에있는 차트는 위의 그림에서 "반 슬로 인"및 "반 슬로 아웃"으로 설명 된 예입니다.
차트는 키 프레임 사이의 간격을 채우는 중간 프레임 (예 : 질문의 차트 아래에있는 프레임)을 그리는 방법을 보여줍니다. 차트는 두 가지 대안을 제공합니다. 하나는 왼쪽의 키 프레임 사이에 5 개의 동화 프레임을 사용하고 다른 하나는 그 사이에 4 개의 동화 프레임을 사용합니다.
왼쪽의 대안을 사용하여 차트는 동화 자에게 프레임 번호 5를 먼저 그리도록 지시합니다.이 프레임은 차트에서 1과 7의 번호가 매겨진 두 개의 키 프레임 사이의 중간에 그려집니다. 그런 다음 동화는 프레임 4와 6, 프레임 1과 5 사이의 중간, 5와 7 사이의 중간, 5와 7 사이의 중간, 프레임 3을 그리고 1과 4의 중간, 그리고 1과 3의 중간에서 프레임 2를 그립니다. 프레임 9, 8, 10, 11 및 13을 순서대로 그리는 데 유사한 프로세스가 수행됩니다.
프레임이 일정한 속도로 표시되기 때문에 (아마도 초당 12 프레임으로 "2 초"로) 애니메이션에 의해 생성 된 움직임의 환상이 느리게 시작되고 속도가 빨라졌다가 다시 느려집니다. 애니메이션 시퀀스의 총 실행 시간은 1 초입니다.
주석에서 언급했듯이, 특히 처음 두 개는 애니메이션 타이밍 일 가능성이 높습니다. 특히 처음 두 개 (태그가 1-7 및 7-1로 표시되지만, 후자의 숫자는 실제로 동일한 숫자로 8에서 12까지 표시됨) 내부 표시의 첫 번째) 원칙을 설명합니다. 완화 과 이즈 인 ; 모션은 시작과 끝에서 중간보다 느려 야합니다. 이에 대한 간단한 자습서는 예를 참조하십시오. http://blog.digitaltutors.com/animation-body-mechanics-ease-in-and-ease-out/ — 애니메이션의 고전적인 원칙 중 하나이며 장르의 초기 시대로 거슬러 올라갑니다.